
あなたは「YouTubeの動画」を選ぶ時、どうしていますか?

このサムネイルとタイトルとても気になる(ポチッ)

可愛い動物♪見てみよう!!
見たい動画を探す時ですが、検索して最初に目が入るのが「サムネイル」ではないでしょうか?
タイトルも同じく重要ですがサムネイルはとても目立ちます。
ということは「工夫すれば目立てる!」のです。
今回はそんなサムネイルについて解説をしていきます。
ただ、サムネイルは結構「感性」が必要な項目となります。
自分のチャンネルの感じとサムネイルを合わせるには?その方法を解説していきます。
まず「どうすれば上達するか?」を解説
細かいテクニックでは無く「サムネイルはどうすれば上手く作れるか?」というお話をします。
それは「モデリング」をすることです。
なんだそんなことか…と思われると思いますがものすごく重要なのですよ?

モデリングとは真似することです。(パクるわけではありません)
自分が「良いな!」と感じたサムネイルを沢山スクショ撮ってください。
そのスクショを撮ったサムネイルを沢山見るのです。
自分が良いと感じるサムネイルにある程度の法則が見えてくると思います。
フォント?デザイン?配置?色使い?…色々とあると思います。
その「感じ」をモデリングするのです。
モデリングを繰り返し慣れて来てから細かいところを気にするのです。
この流れで完成度の高いサムネイルを作成できるように目指していきましょう!
地道な作業ですが「モデリング」はものすごく重要です!!
サムネイル作成は「ソフト」の操作が難しい?そんなことありません!
サムネイルの作成と言うと「専門性」が強いイメージがある人もいらっしゃると思います。
ソフトも専門的で難しい…そんなイメージ。
ですがそれをとても簡単にしてくれるサービスがあるのです。それが…

というサービスです。
この「Canva」というサービスはとても便利でYouTube以外でも使用できます。
覚えておいて損はございません!
基本的な作業は「無料!」で使用できます。
有料プランの方は色々と便利なサービスがありますがまずは無料で使いましょう。
何事もそうですが「始める時の出費は少ない方がいい」のはここでも一緒です。
操作方法もとても簡単で直感的に使用できます。
複数のテンプレートも準備されており、そこからサムネイルの作成も可能です。
まずは使ってみて操作方法を覚えてください。
簡単に使い方を解説
まずサムネイルについてですがある程度の決まりがあります。
YouTubeのサムネイルは「1280×720ピクセル」で横幅は640ピクセルが最低ラインです。
推奨されるアスペクト比は16:9となります。
まずは登録

まずは登録をします。
メールアドレスで登録してもよろしいですがその他サービスから紐づけて登録もできます。
私は「Googleアカウント」で登録しております。
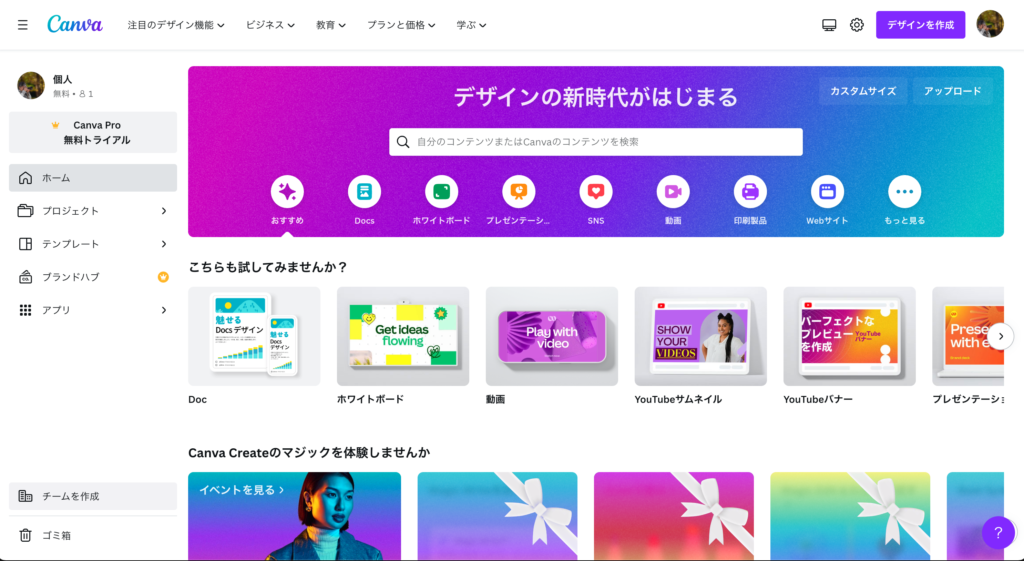
ホーム画面から「YouTubeサムネイル」をクリック!

この画面から「YouTubeサムネイル」という項目をクリックしてください。
その他の機能も色々とありここから色々とアクセスできます。
覚えるためにも触ってみましょう!
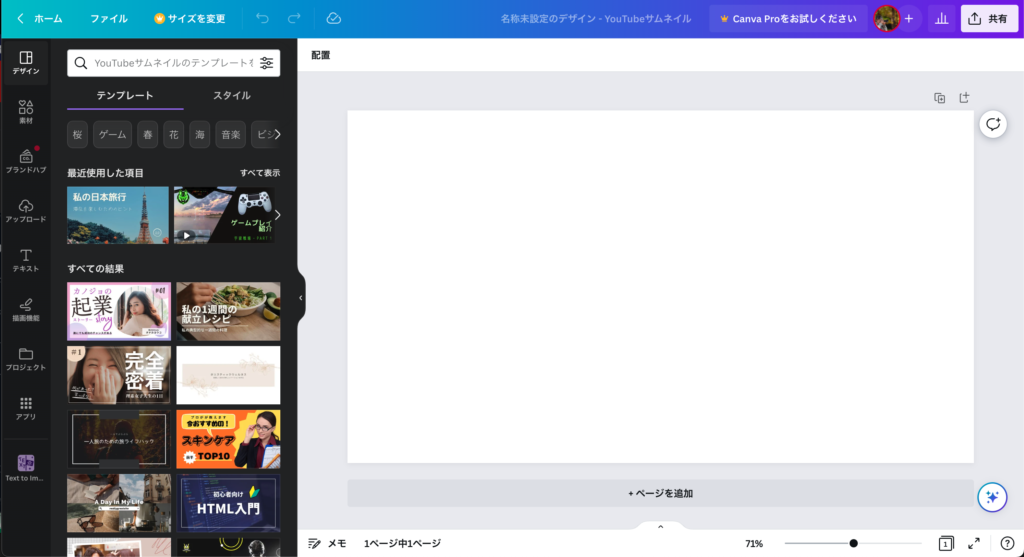
「テンプレートを選択」するか「自分で作成」をしていく

便利なテンプレートを選択してサムネイルを作成していくのが最初は確実かなと思います。
ですが自分らしいデザインにしたい場合は「まっさら」なキャンバスに作成していきましょう。
ここもどうするかはあなたの自由です!
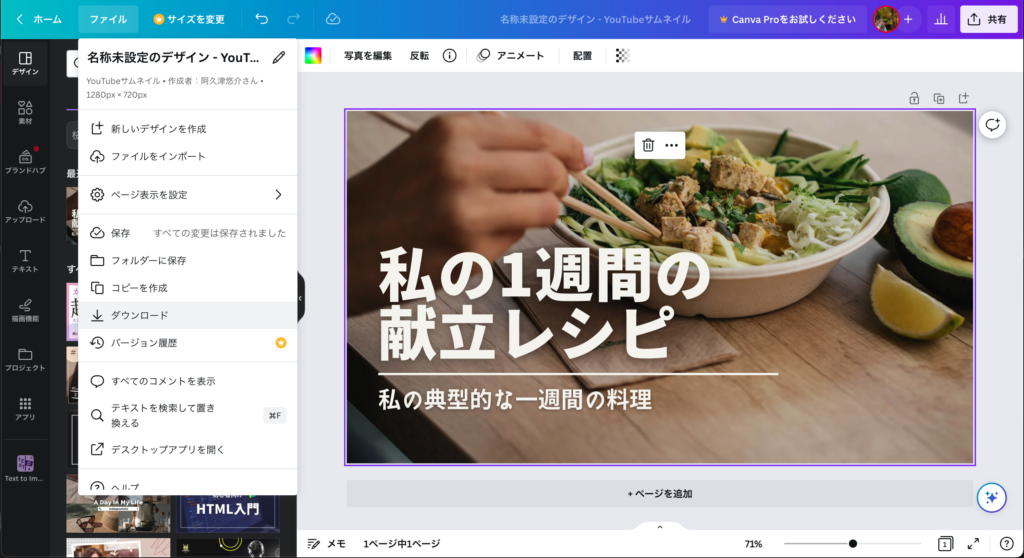
完成したらダウンロード

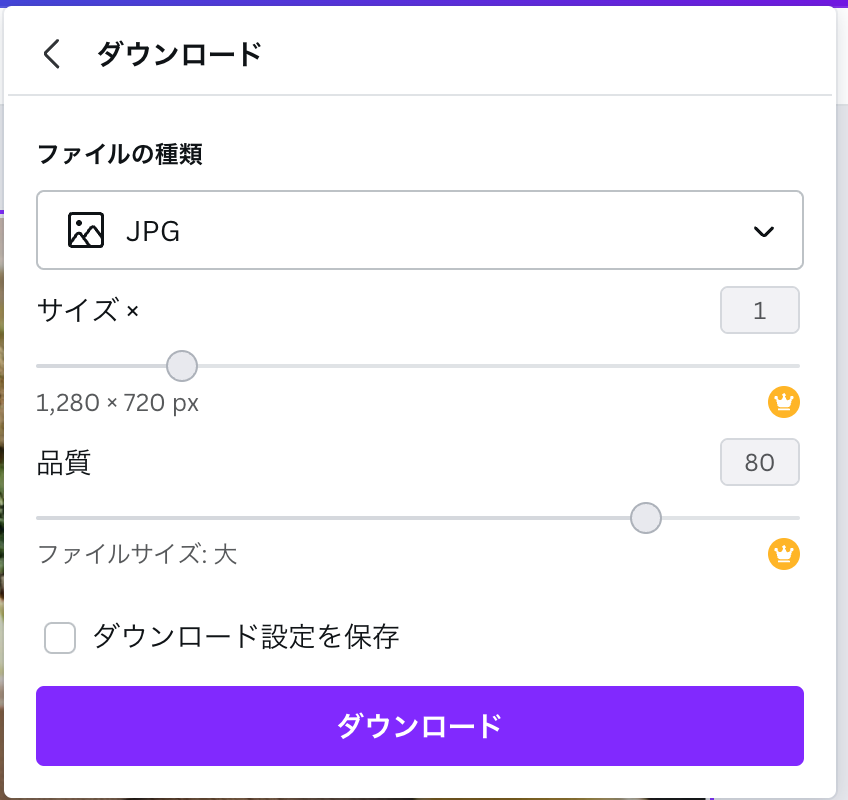
完成したら「ファイル」のタブを押して「ダウンロード」を押してください。

そして「JPG」を選び「ダウンロード」を押します。
これでサムネイルの作成は完了です!
次回、ブログに公開します「動画のアップロードの方法」でどのようにYouTubeに反映させるか?
こちらを解説しますのでぜひ次回も見てくださいね。
動画では流れを解説
動画では「Canva」を利用したサムネイルの作り方の流れを解説しております。
今回はお伝えしてすぐに反映できるところは少ないと思っております…
上で解説しておりますが「モデリング」がものすごく大切です。
毎日1枚!を目標にしばらくサムネイルを作る練習をしてくださいね。
慣れてくると「自分らしいサムネイル」が見えてくると思います。
日々の投稿の質が上がりますのでとてもおすすめです!





